♡ Crypto Enroll ♡ Crypto Enroll ♡ Crypto Enroll ♡ Crypto Enroll ♡ Crypto Enroll ♡ Crypto Enroll ♡ Crypto Enroll
Stash launched the ability to purchase Crypto, however before being able to trade, customers have to go through a “Enroll” flow to trade crypto. We needed to create an meaningful experience from the beginning to the end of the flow and help users percieve less latency during the mandatory wait.
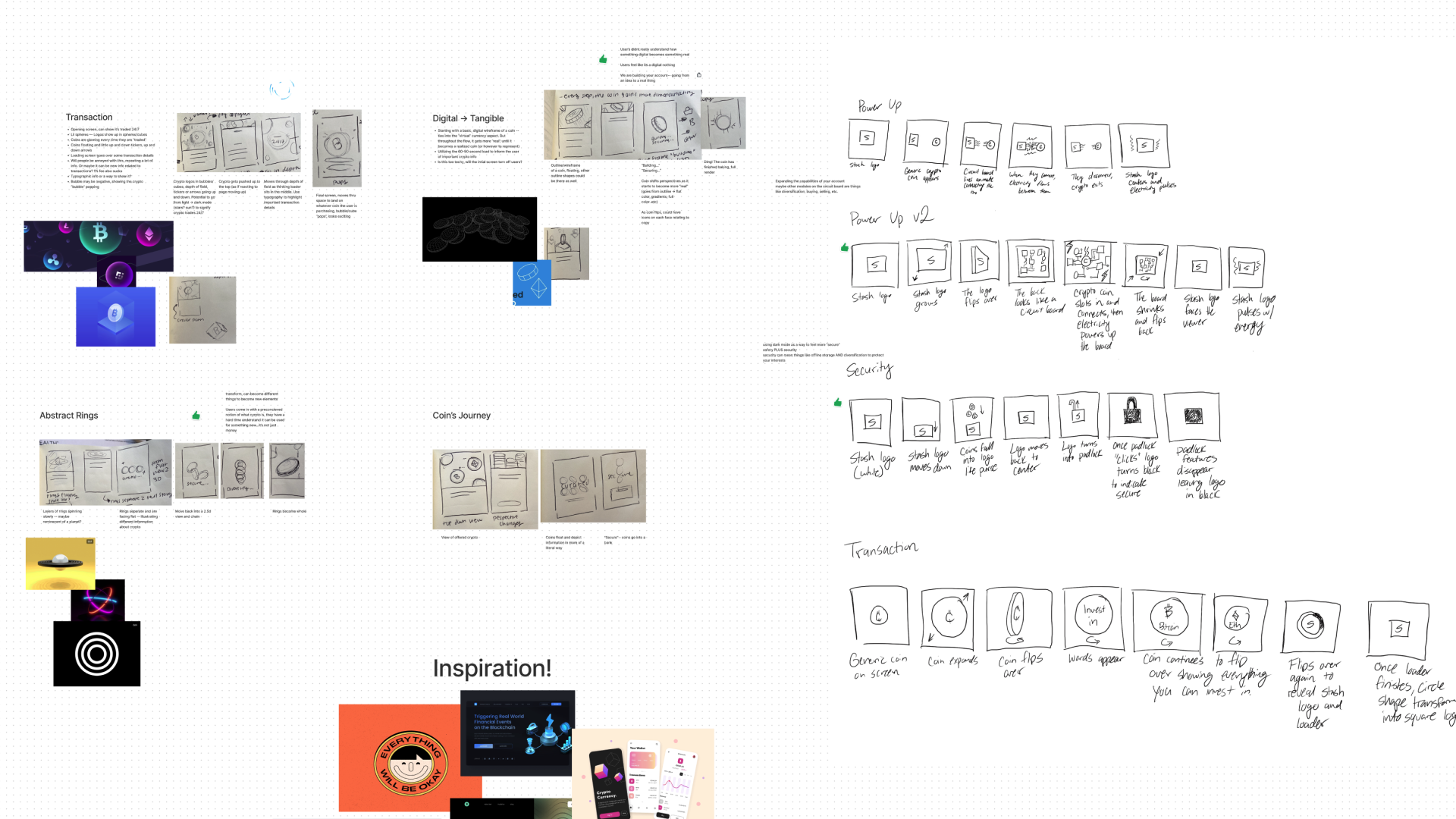
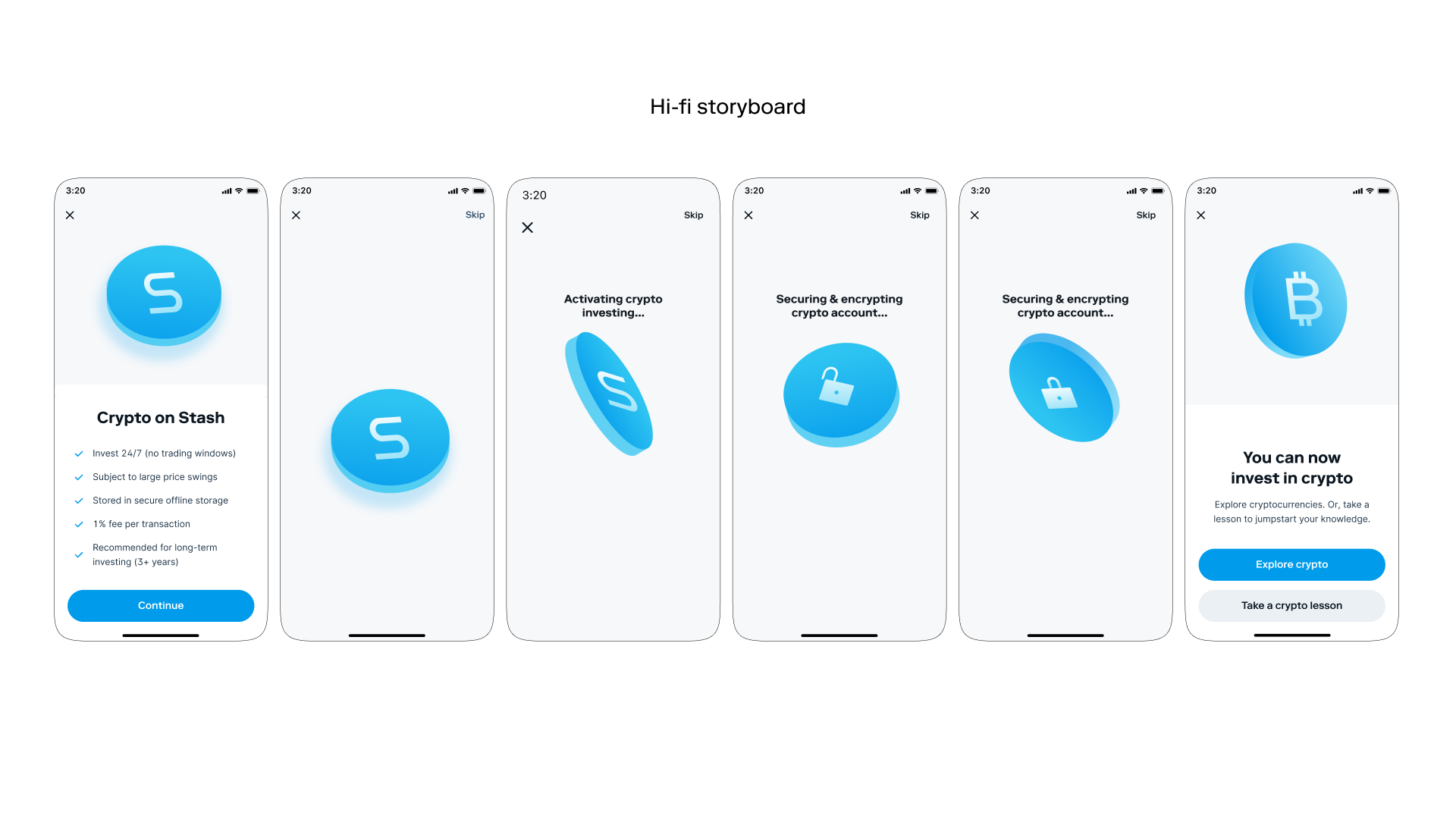
Our goal was to get users more informed and optimistic about crypto and help them build confidence to invest in crypto. We wanted this experience to be really easy to understand, so we landed on the literal interpretation of a crypto coin and it’s journey from opening to finish. From user testing learnings, we knew customers wanted to feel secure in purchasing crypto, so we leveraged the idea of a lock during the loading animation. I created lottie files of each animation and worked with engineering to implement across platforms.
Programs — After Effects, Lottie, Figma
Client — Stash
Lead Product Designer — Allan Lopez
![]()
![]()
![]()
![]()
Our goal was to get users more informed and optimistic about crypto and help them build confidence to invest in crypto. We wanted this experience to be really easy to understand, so we landed on the literal interpretation of a crypto coin and it’s journey from opening to finish. From user testing learnings, we knew customers wanted to feel secure in purchasing crypto, so we leveraged the idea of a lock during the loading animation. I created lottie files of each animation and worked with engineering to implement across platforms.
Programs — After Effects, Lottie, Figma
Client — Stash
Lead Product Designer — Allan Lopez




Splash Screen ♡
Splash Screen ♡
Splash Screen ♡
Splash Screen ♡
Splash Screen ♡
Splash Screen ♡

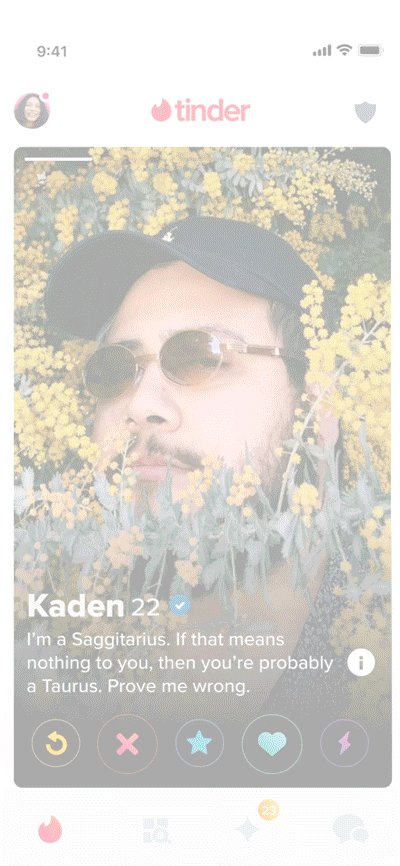
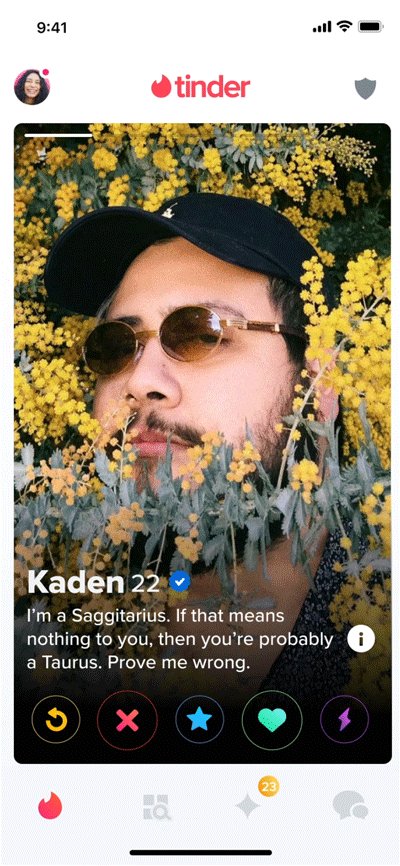
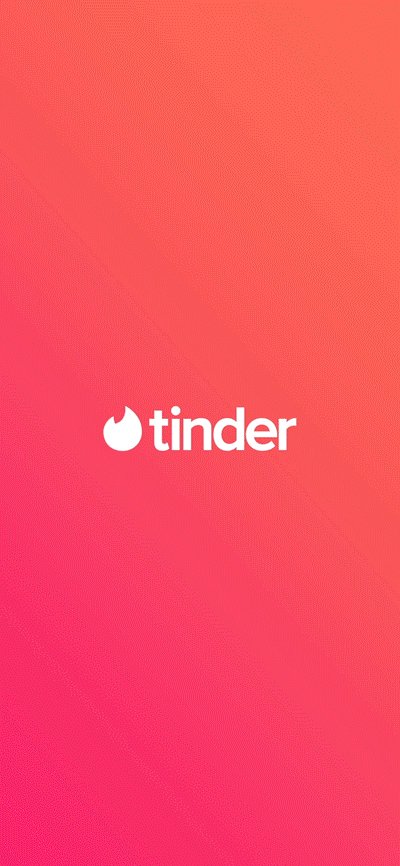
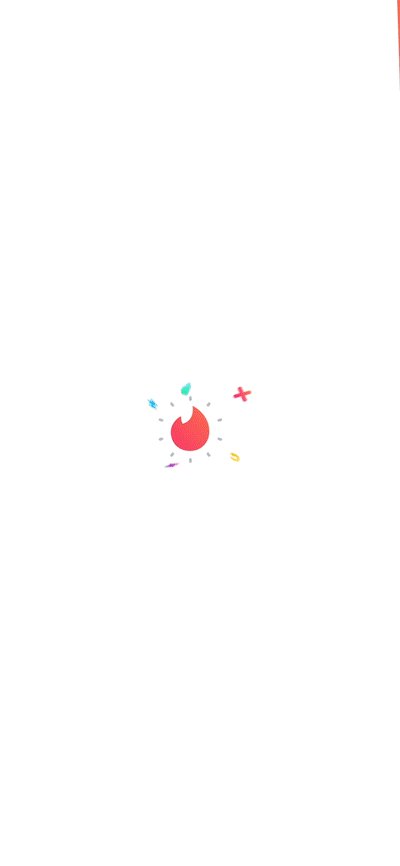
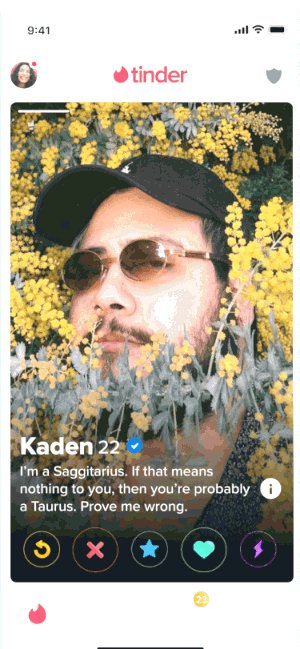
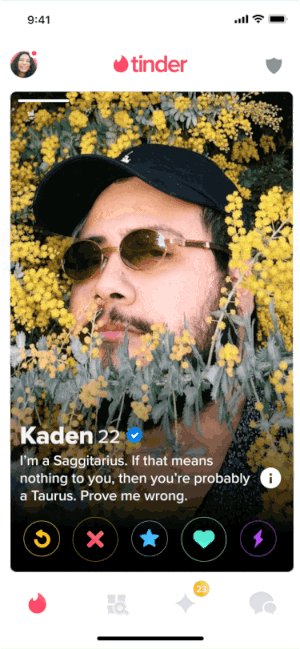
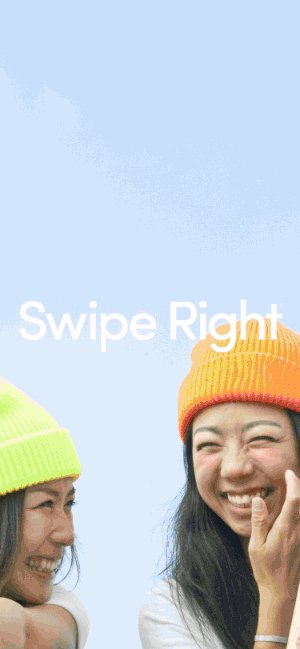
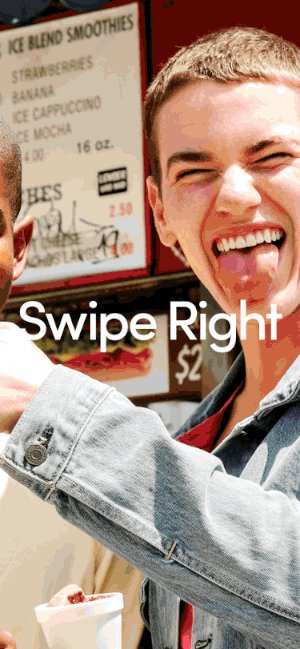
I was tasked with creating Tinder’s first ever animated splash screen.
I created several storyboard and midfi designs of exploration, thinking through a wide variety of concepts that were user based, text based and product based. Ultimately, I landed on an animation that opened with Tinder’s logo that revealed the flame through a “swipe right” movement with gamepad confetti, reflecting what the user would be doing in-app ︎.
Programs — After Effects, Photoshop
Client — Tinder
Sr. Product Designer — Stephanie Liang
Creative Manager — Nicole Lee
![]()
![]()
![]()
![]()
![]()
![]()
Client — Tinder
Sr. Product Designer — Stephanie Liang
Creative Manager — Nicole Lee






Animation explorations
Hot Takes ♡ Hot Takes ♡ Hot Takes ♡ Hot Takes ♡ Hot Takes ♡ Hot Takes ♡ Hot Takes ♡ Hot Takes ♡
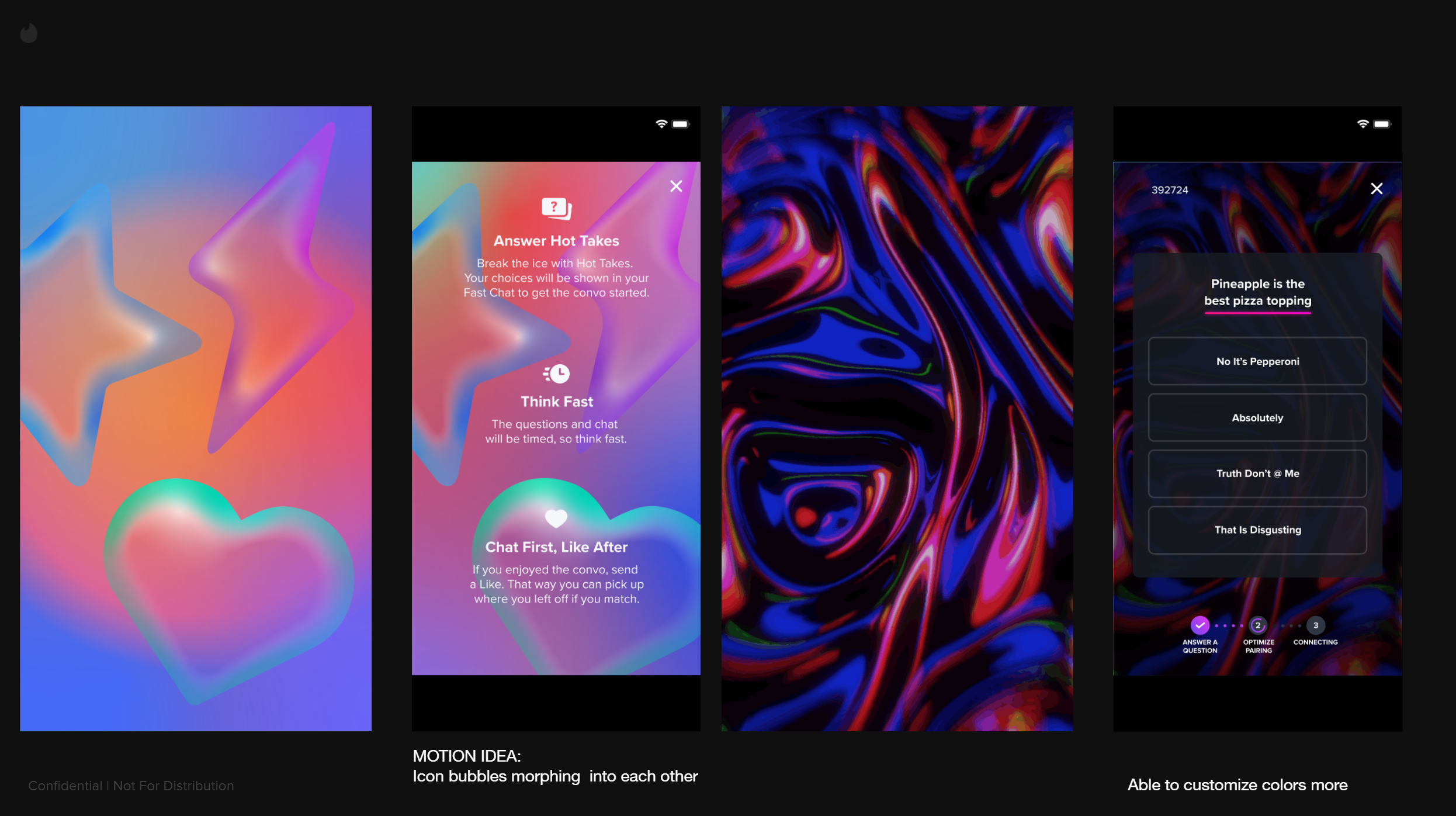
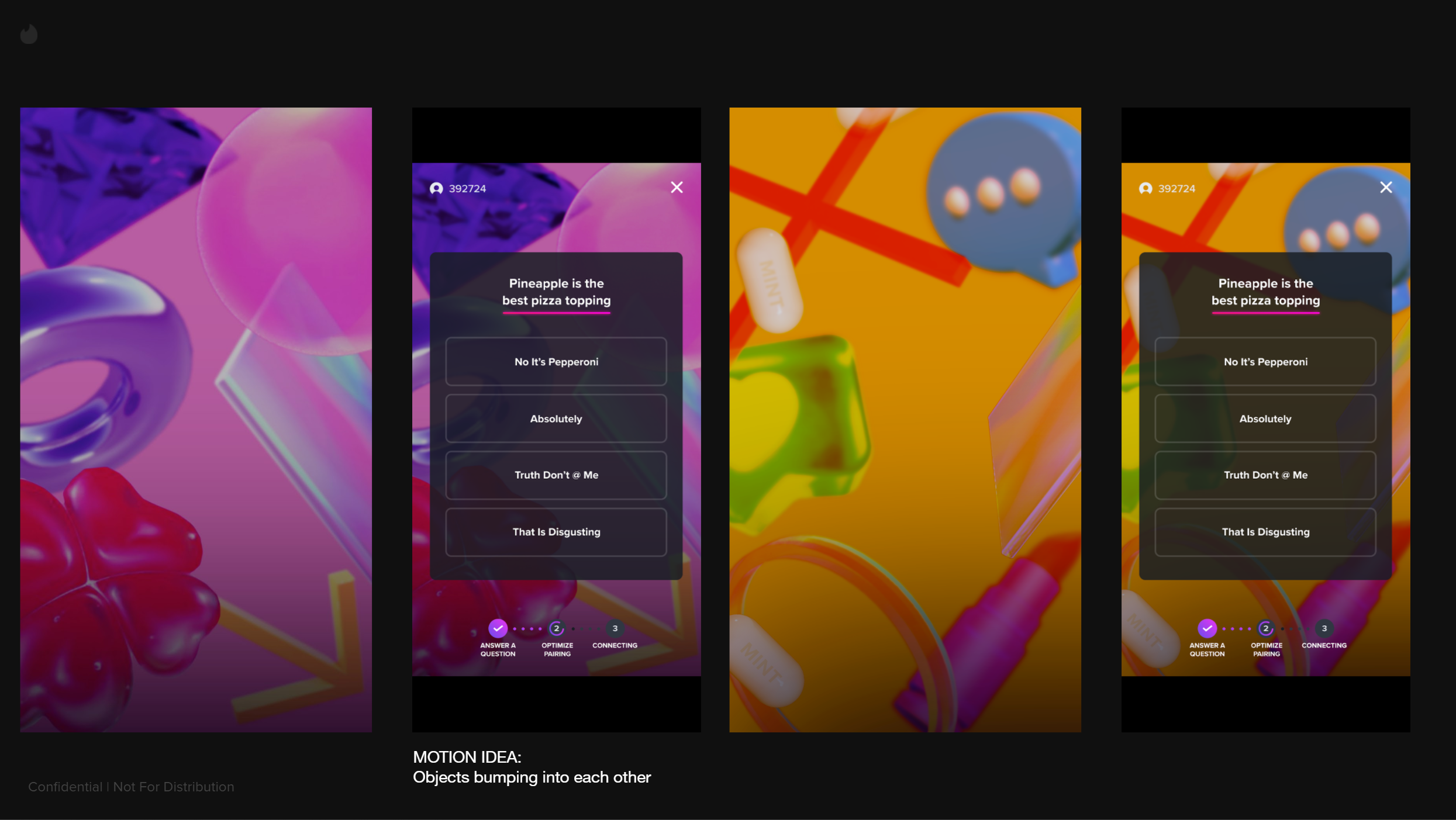
Fast Chat: Hot Takes is a Tinder feature through which users can answer questions (or give their ‘Hot Takes’) to then get paired with someone new to chat with before deciding to match with them. My team was tasked with branding this feature and also creating the background for the question portion of the experience.
During its first week of launch, millions played Hot Takes; a pairing even held a chat that was multiple hours long.
Client — Tinder
Graphic Designer — Lydia Ho
Sr. Product Designer — Stephanie Liang
Copy Writer — Kaelyn Lark
Creative Manager — Nicole Lee
Creative Director— Steven Pham




Lights Out ♡ Lights Out ♡ Lights Outs ♡Lights Out ♡ Lights Out ♡ Lights Out ♡
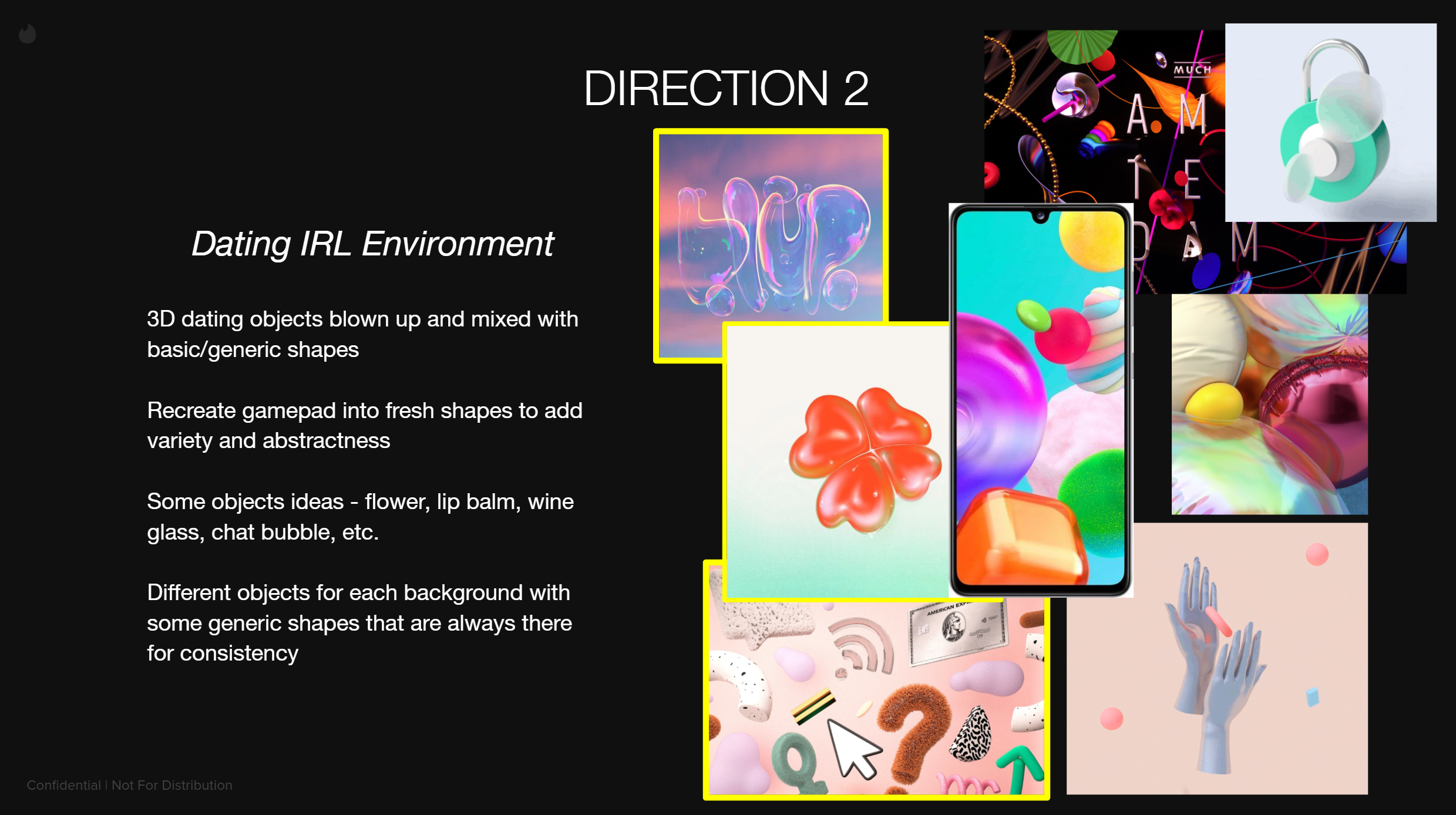
Lights Out is a variation of Fast Chat where users can match with each other after answering questions -- the catch is, they will not know what the user looks until after matching. I worked with my design team to come up with a glow-in-the-dark look and feel to help emphasize the “blind date” aspect of Lights Out.
Programs — After Effects, Cinema 4D, Figma
Client — Tinder
Graphic Designer — Lydia Ho
Sr. Product Designer — Stephanie Liang
Copy Writer — Kaelyn Lark
Creative Manager — Nicole Lee
Creative Director— Steven Pham
Programs — After Effects, Cinema 4D, Figma
Client — Tinder
Graphic Designer — Lydia Ho
Sr. Product Designer — Stephanie Liang
Copy Writer — Kaelyn Lark
Creative Manager — Nicole Lee
Creative Director— Steven Pham
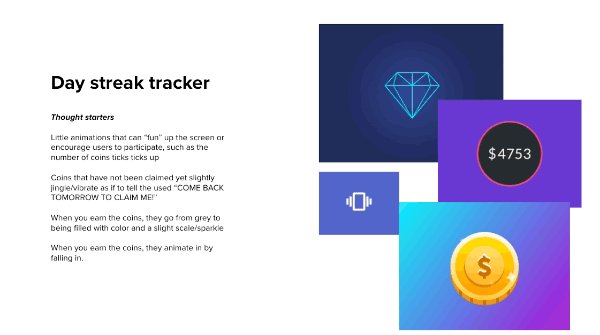
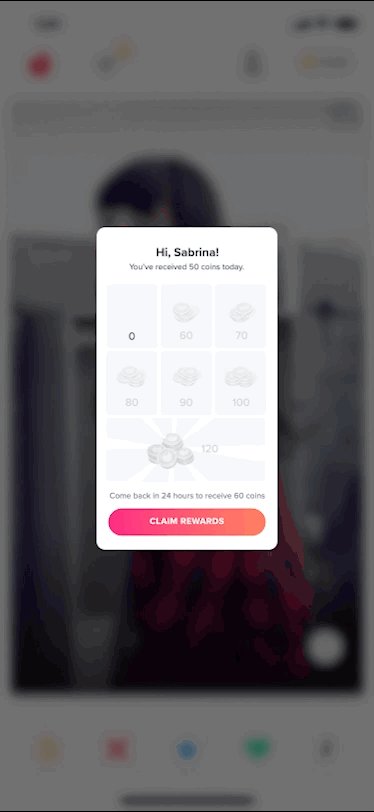
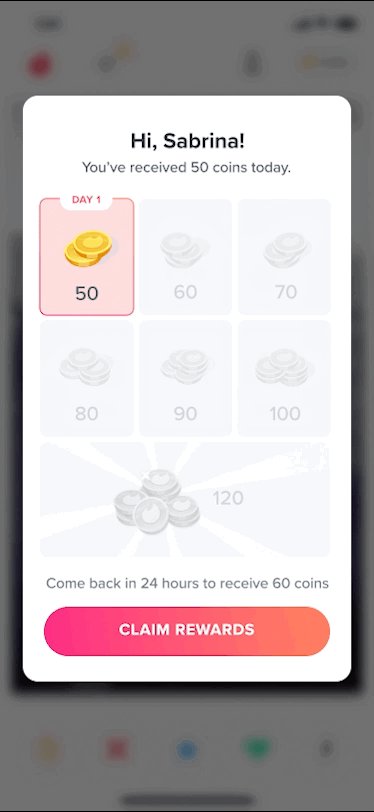
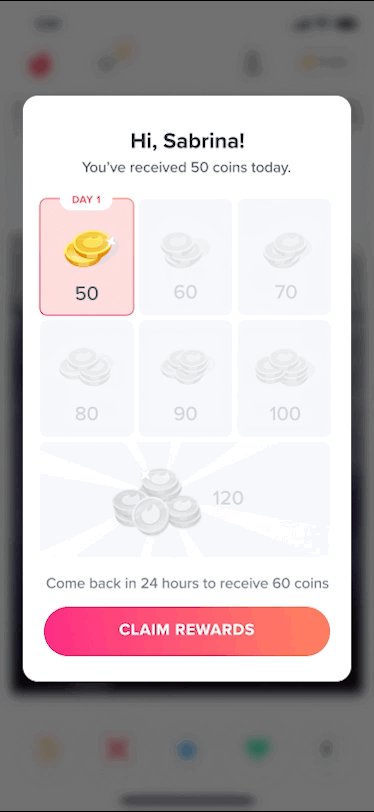
Daily Log-In Bonus
♡
Daily Log-In Bonus
♡
Daily Log-In Bonus
♡
Daily Log-In Bonus
♡


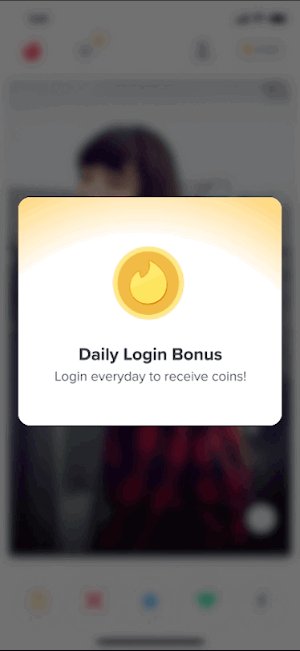
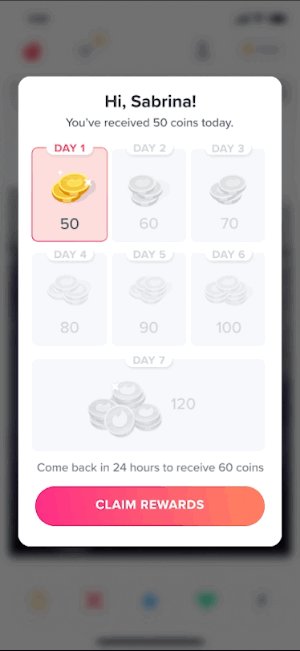
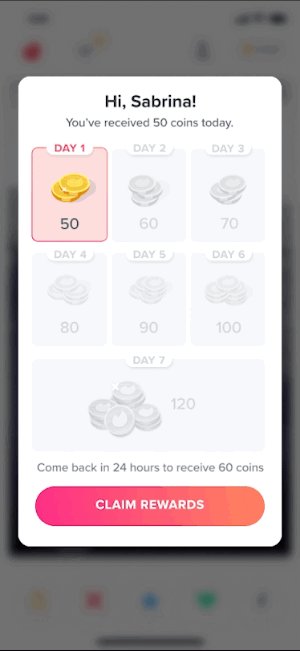
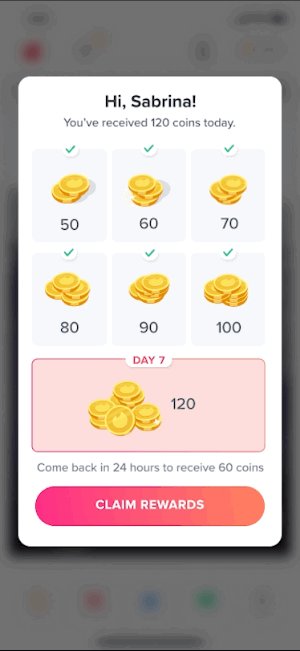
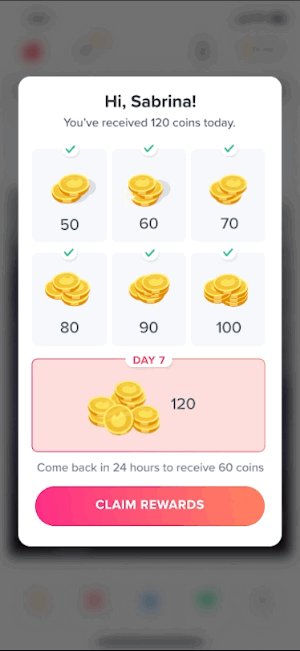
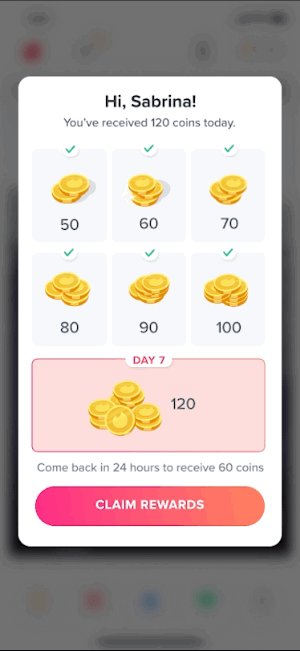
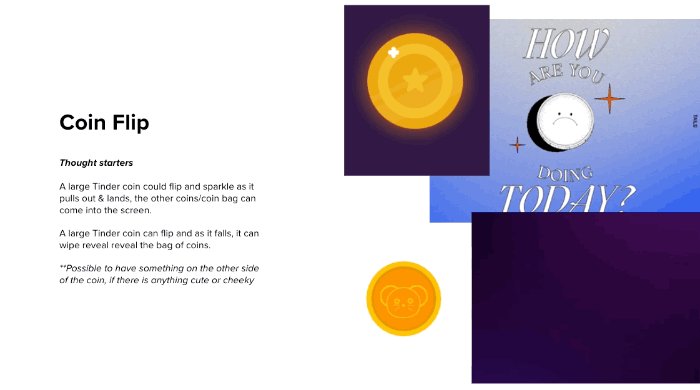
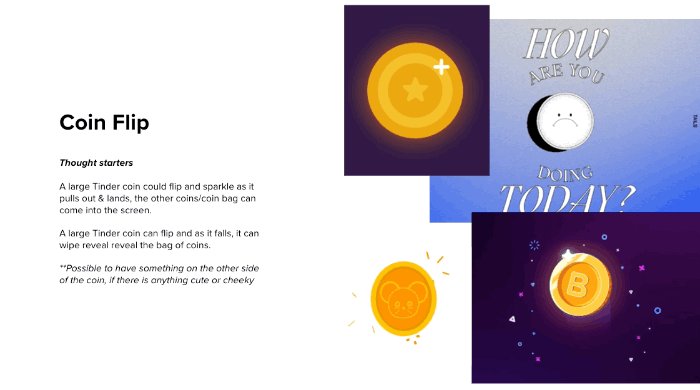
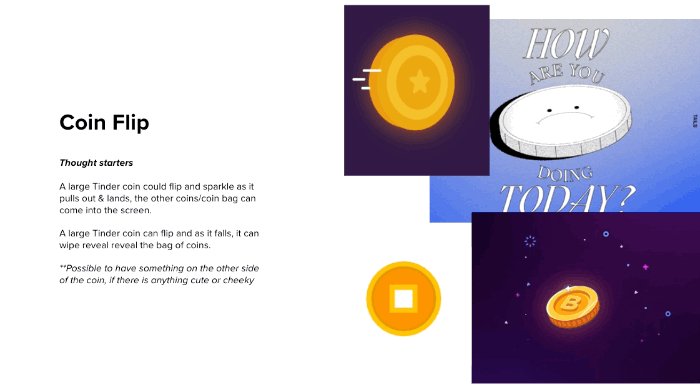
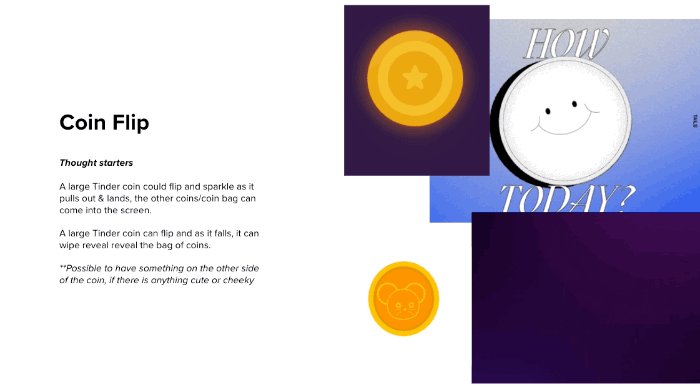
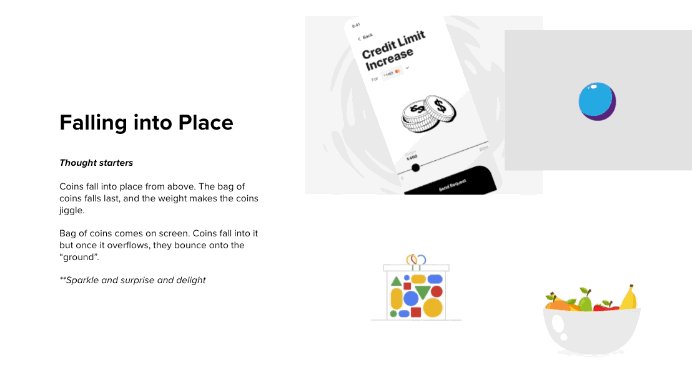
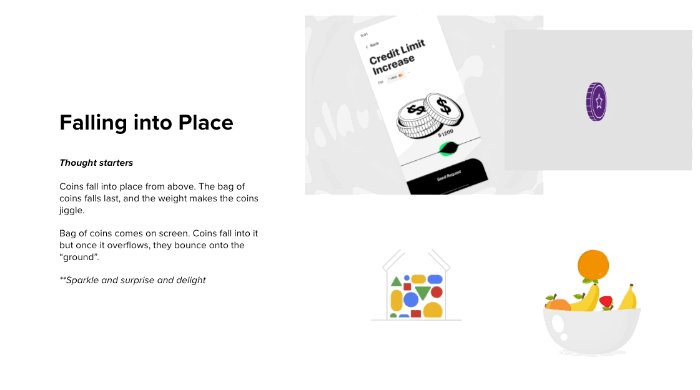
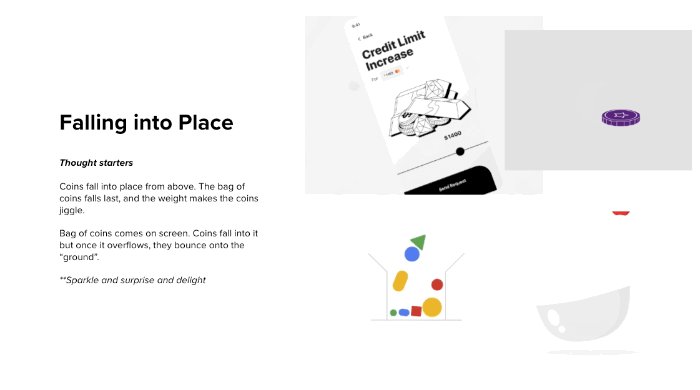
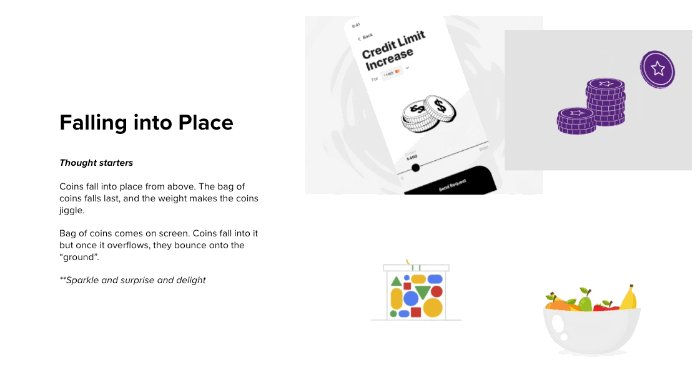
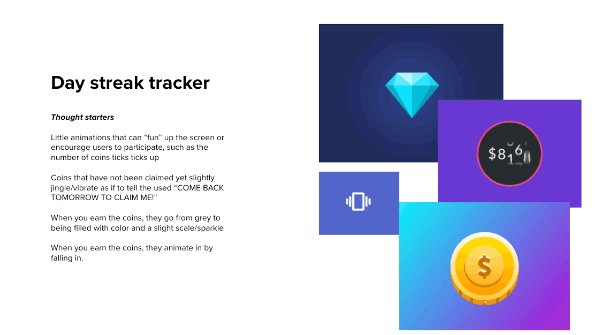
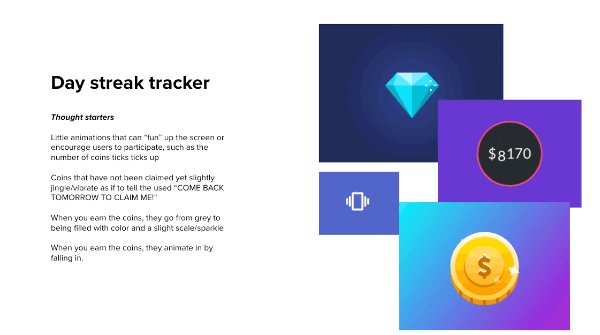
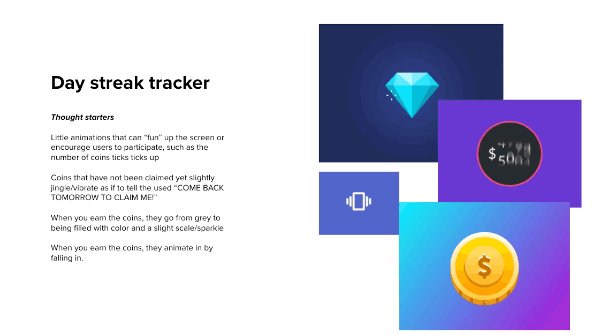
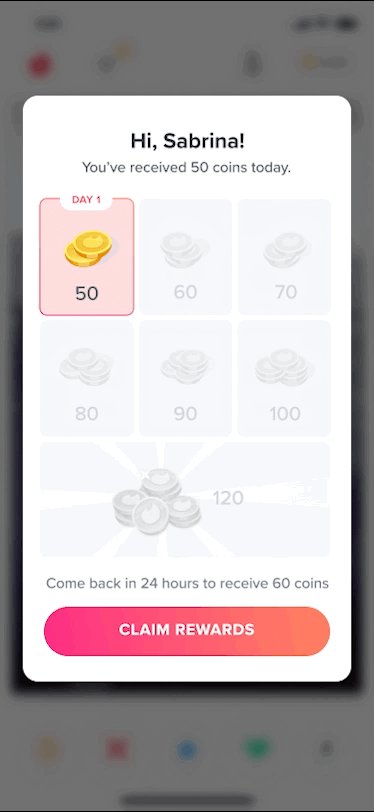
Tinder implemented a coin-based currency that can be used to redeem perks in-app. To promote this new addition to the app, our Product team created the Daily Log-In Bonus, where users would be rewarded with coins every day they logged in. I was tasked with bringing engaging motion to this experience, creating a fun coin flip animation and also shiny, clickable coins users would want to claim when prompted. I worked closely with the engineers on the project, exporting the animations as Lottie files and troubleshooting issues across IOS and Android.
Programs — After Effects, Lottie, Figma
Client — Tinder
Product Designer — Ying Chen
Product Manager — Amir Zur
Programs — After Effects, Lottie, Figma
Client — Tinder
Product Designer — Ying Chen
Product Manager — Amir Zur





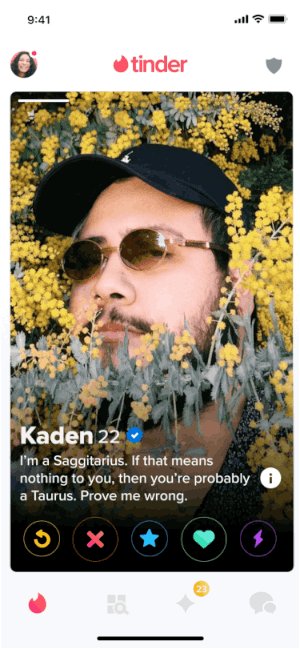
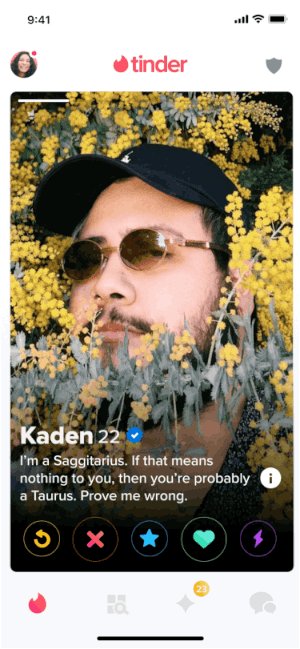
Gamepad Explorations
♡
Gamepad Explorations
♡
Gamepad Explorations
♡
Gamepad Explorations
♡
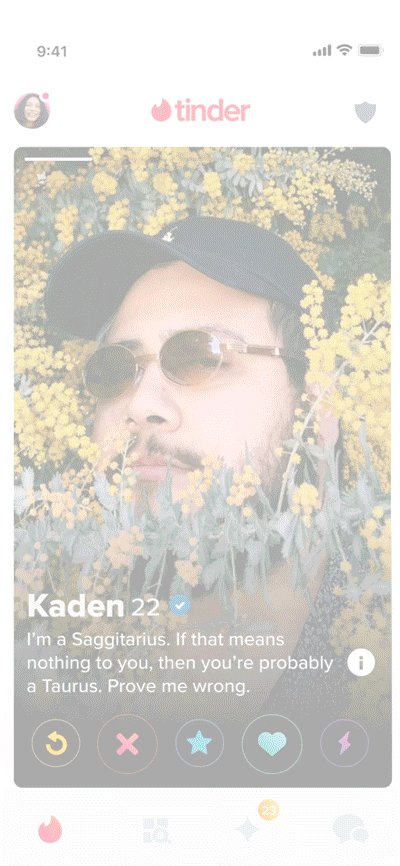
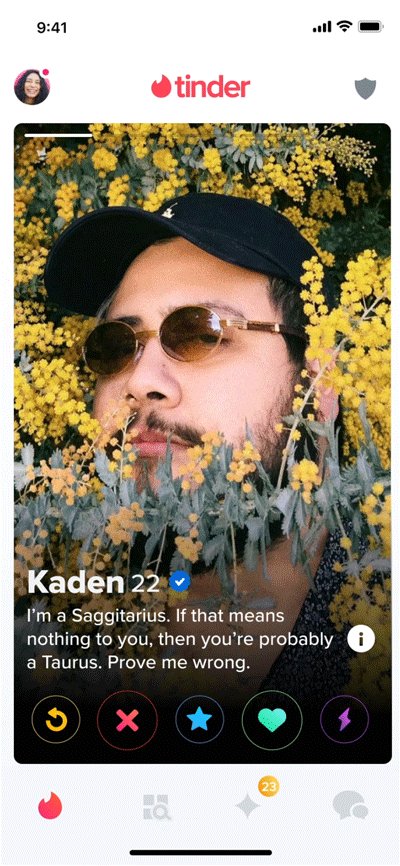
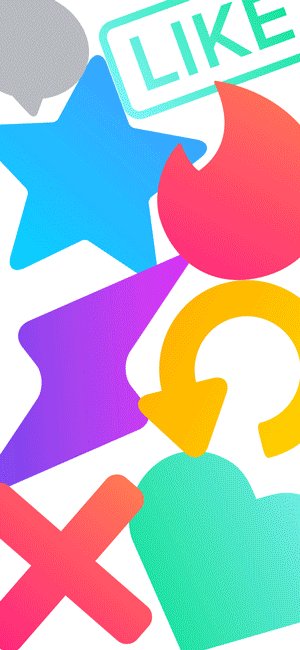
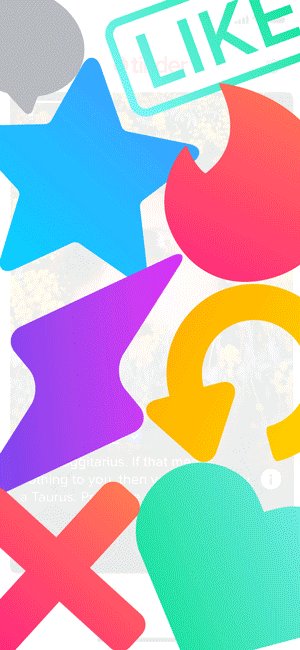
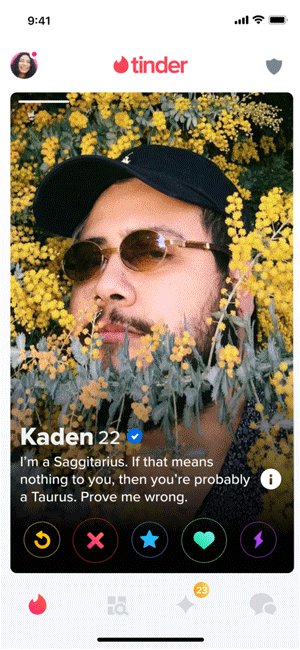
I worked closely with the Product team at Tinder to do explorations around elevating our gamepad button animations. We wanted the buttons to seem fun, tappable, and interactive, encouraging our users to continue swiping. I created Lottie files from these animations and worked with our engineering team to test them.
The most challenging animation was for our Boost icon (far right). Our major inspiration came from the idea of a generator “revving” up and a radar-type movement, since Boosts will help more people see a user’s profile. I did several explorations around both ideas and ultimately landed on a seamless combination of the two.
Programs — After Effects, Lottie, Figma
Client — Tinder
Product Designer — Cameron Ward
Product Design Manager — Michael Appuhn
Boost Animation Explorations

