♡ Visual Studio Insiders ♡ Visual Studio Insiders ♡ Visual Studio Insiders ♡ Visual Studio Insiders ♡ Visual Studio Insiders ♡ Visual Studio Insiders ♡ Visual Studio Insiders ♡ Visual Studio Insiders ♡ Visual Studio Insiders ♡ Visual Studio Insiders ♡ Visual Studio Insiders ♡ Visual Studio Insiders
Visual Studio 2026 is coming with some big updates. I worked with the Product Designer, 3D artist and Sound Designer on my team to create a video that would give a sneak peak at what is to come, drum up hype and be used as marketing across the website and social.
Programs — After Effects, Figma, Element 3DClient — Microsoft
Audio — Amnon Freidlin
Product Designer — Olivia Yu
3D Artist — Sarah Kim
Copy Writer — Natalia Minasi
Motion Director — Marie Robbins

♡ Azure Product Series ♡ Azure Product Series ♡ Azure Product Series ♡ Azure Product Series ♡ Azure Product Series
I created a series of videos highlighting Azure features, combining in-product UI animations with abstract visual storytelling to communicate complex concepts. I was apart of each video from creation to completion, collaborating closely with the copy writer, 3D artist and sound designer.
Client — Microsoft
Audio — Amnon Freidlin
Copy Writer — Casey Dickson
3D Artist — Sarah Kim
Motion Director — Marie Robbins
♡ VS Code Hero Animation ♡ VS Code Hero Animation ♡ VS Code Hero Animation ♡ VS Code Hero Animation ♡ VS Code Hero Animation ♡ VS Code Hero Animation ♡ VS Code Hero Animation ♡ VS Code Hero Animation
Working with a product lead and UX engineer, I animated the hero animation on Visual Studio Code's homepage. The video is product accurate and highlights the capabilities of Copilot. As VS Code is always evolving, I set up the file in After Effects to be quickly iterated on.
Client — Microsoft
Product Lead — Kaitlin Brooks
UX Engineer — Hawk Ticehurst
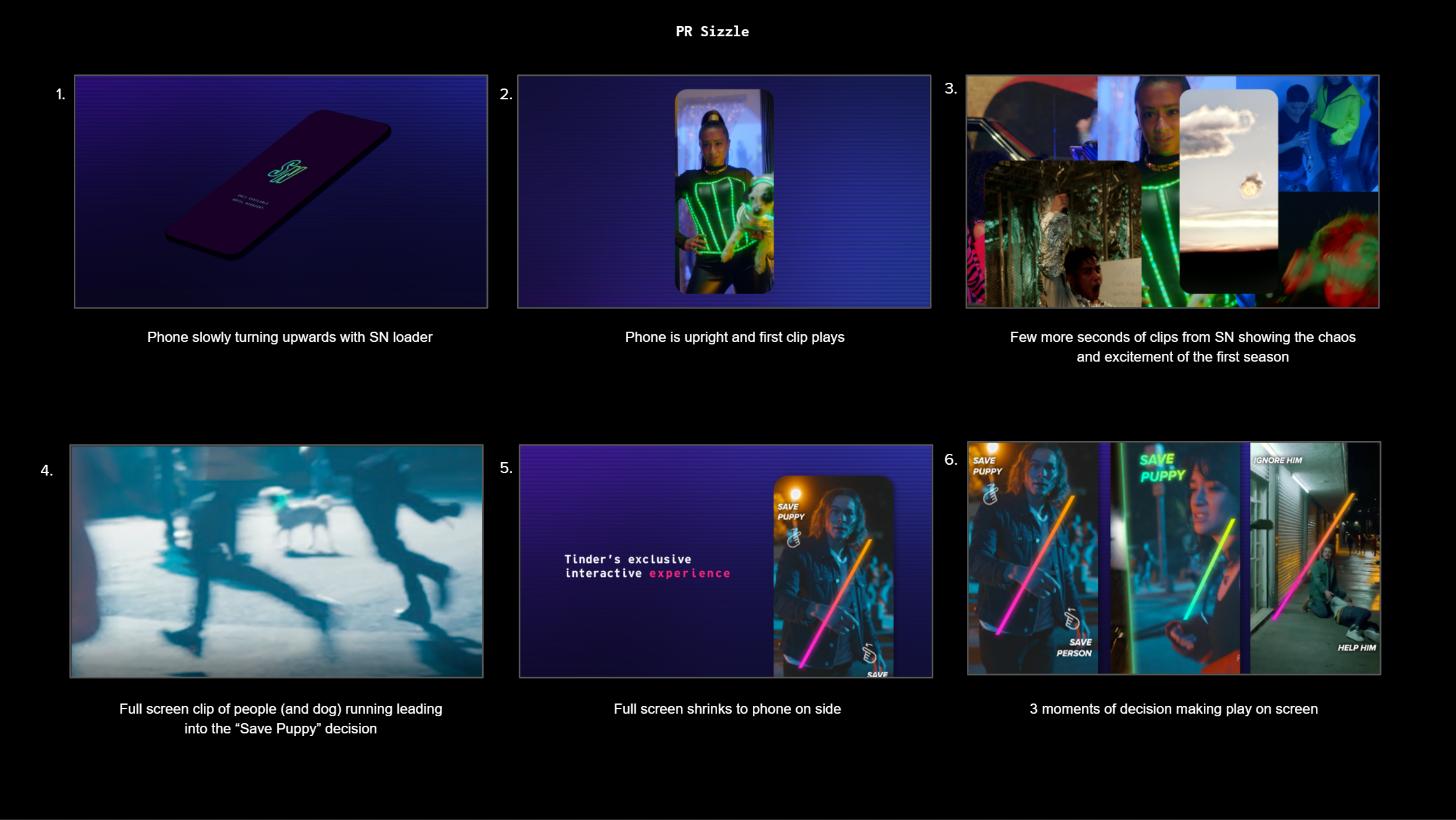
♡ Swipe Night II ♡ Swipe Night II ♡ Swipe Night II ♡ Swipe Night II ♡ Swipe Night II ♡ Swipe Night II ♡ Swipe Night II ♡ Swipe Night II ♡ Swipe Night II ♡ Swipe Night II ♡ Swipe Night II ♡ Swipe Night II

Swipe Night is an interactive experience on Tinder where your choices can lead to matches. Think Netflix’s Bandersnatch. Season one was a success, greenlighting season two, Swipe Night: Killer Weekend.
I led all the motion needs and video assets. This ranged from the motion toolkit to How-To Videos to promotional cutdowns. I created dozens of assets, all of which were then provided as editable files for our localization team to be used internationally.
Programs — After Effects, Premiere, Figma, Photoshop
Client — Tinder
Sr. Graphic Designer — Vahagn Azaryan
Graphic Designer — Lydia Ho
Sr. Product Designer — Stephanie Liang
Copy Writer — Kaelyn Lark
Creative Director — Steven Pham
Motion Design Intern — Emmy Buckman
Production — 72 & Sunny





I was apart of Marvel’s What If social campaign. I worked on project from concept to launch, creating cutdowns, cinemagraphic loops, and a variety of motion graphics.
Art Director — Junior Soto, Spencer Dina


My creative team at Tinder wanted to do something really impactful for Pride Month. We created a powerful #RightToLove PSA video that ran in-app, bringing awareness of The Equality Act to many of our users. Authenticity was important — we cast members of the LGBTQ+ community, including Tinder employees, as models. I created the animated projections in this video.
Oh yeah, we also set up a 30-ft Pride Slide in Manhattan.
Programs — After Effects, Photoshop
Client — Tinder
Creative Director — Shawna Lagnado
Creative Manager — Nicole Lee
Art Director — Steven Pham
ACD — Kristin Collins Jackson
Graphic Designer — Lydia Ho
Copywriter — Kaelyn Lark
Production — Burnish Creative
Director — Angus Emmerson
Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚ Animatic ☆゚.*・。゚

